NEAR ReactJS Integration
Overview
- Description
- Prerequisites
- Generate Boilerplate Project
- Modify Boilerplate App.js
- Modify Boilerplate global.css
- Modify Boilerplate src/utils.js
- Add to project
- Add React Bootstrap
- Add Navbar
- Add Login Feature
- Creating Metadata
Description
- The objective of this project is to establish a reusable pattern for NEAR ReactJS applications.
- This project was inspired by this video.
Prerequisties
Generate Boilerplate Project
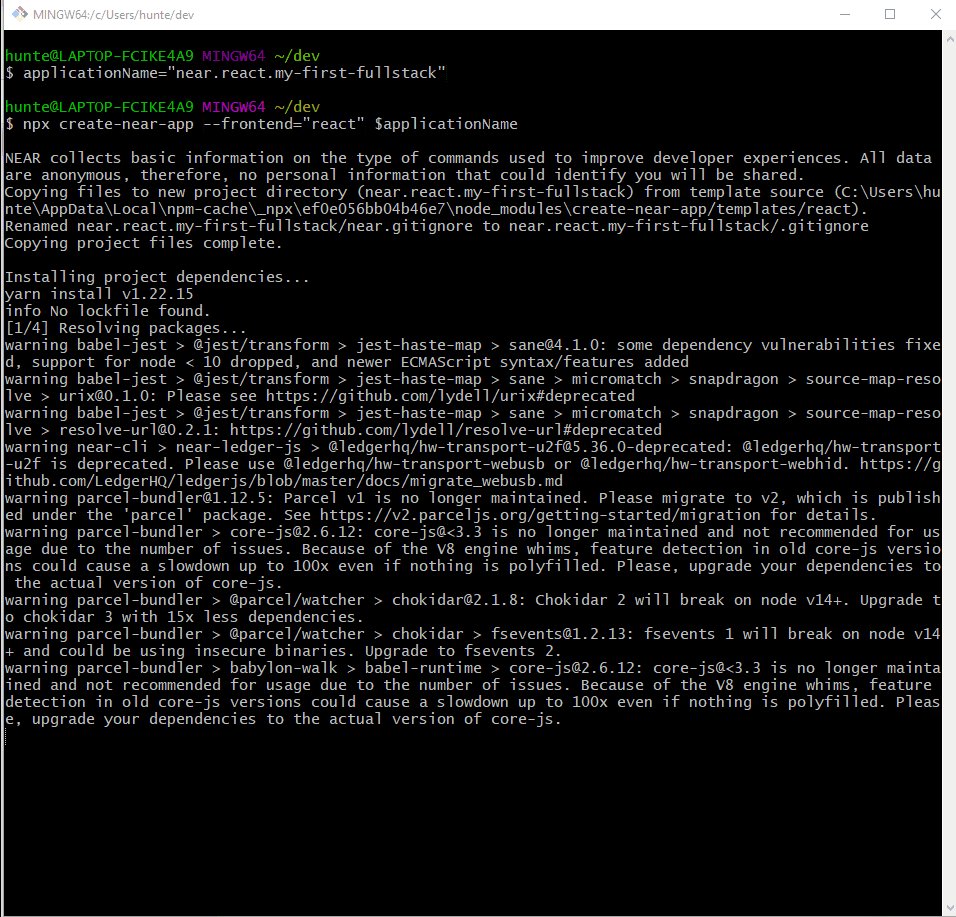
- Execute the command below to generate a boilerplate ReactJS and NEAR application
npx create-near-app --frontend="react" $applicationName
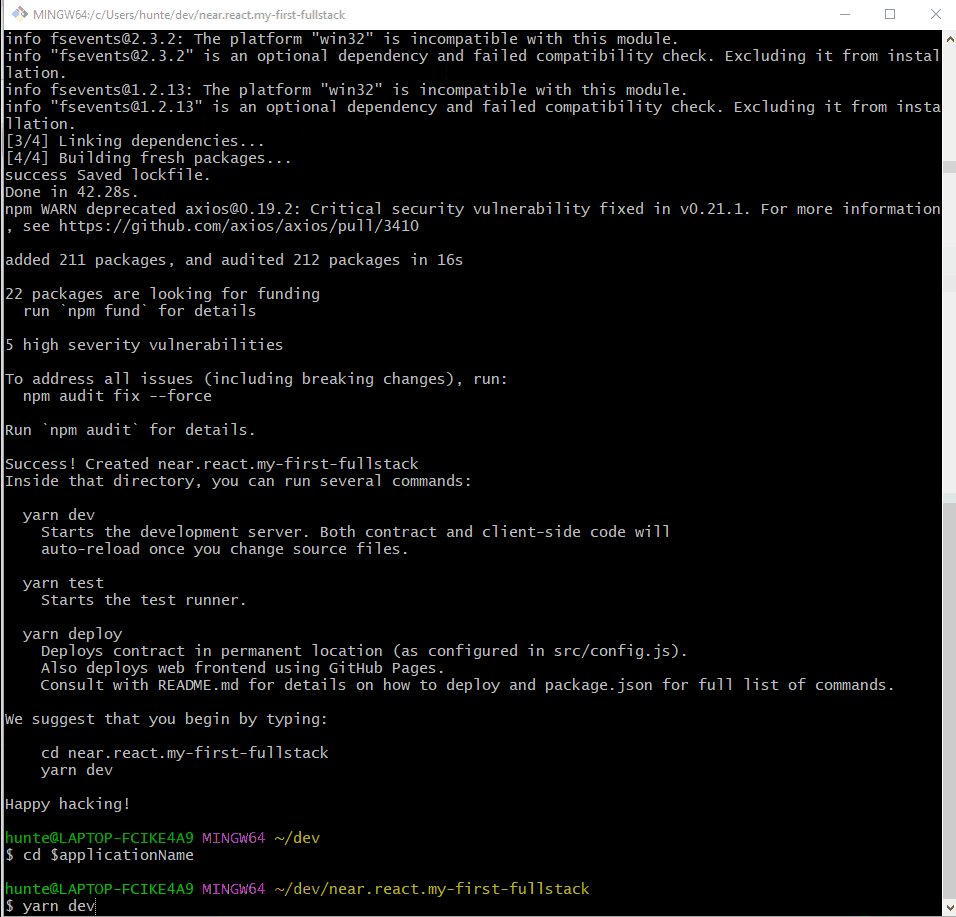
- Execute the command below to run the application locally
yarn dev
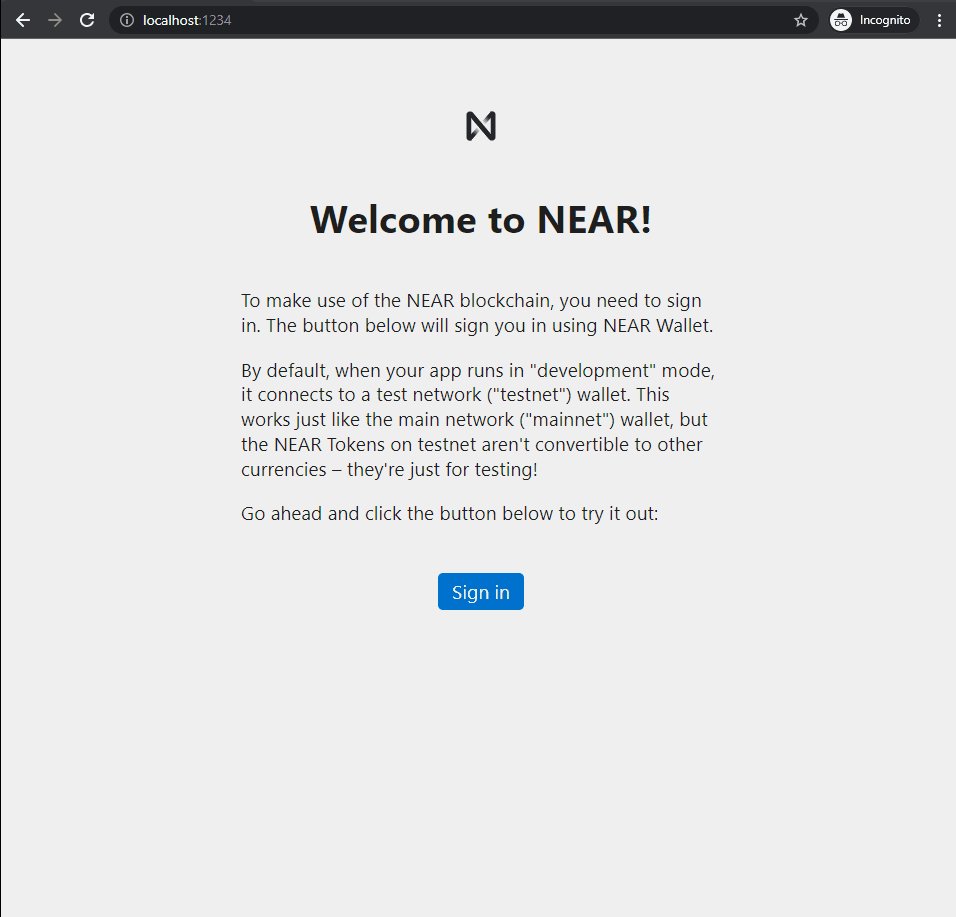
- Navigate to
localhost:1234to view the client.
Modify Boilerplate App.js
- Execute the command below to replace the contents of your
App.jsfile
echo "
import 'regenerator-runtime/runtime'
import React from 'react'
import { login, logout } from './utils'
import './global.css'
import getConfig from './config'
const { networkId } = getConfig(process.env.NODE_ENV || 'development')
export default function App() {
return (
<p>Hello world!</p>
);
}
" > ./src/App.js
- Navigate the
localhost:1234to ensure the changes are reflected in the client.
Modify Boilerplate global.css
- Execute the command below to replace the contents of your
global.cssfile
echo "
* {
margin:0;
padding:0;
}
" > ./src/global.css
- Navigate the
localhost:1234to ensure the changes are reflected in the client.
Modify Boilerplate src/utils.js
- Ensure the
viewMethodsandchangeMethodsof thewindow.contractare set to empty lists; - Replace the argument of
window.walletConnection.requestSigninwith an empty string''.window.walletConnection.requestSignin('');
Add React Bootstrap
- Execute the command below to add the
react-boostrapdependency to the projectnpm install react-bootstrap bootstrap
- Execute the command below to add styling to the application.
mkdir -p ./src/scss; echo '@import "~bootstrap/scss/bootstrap";' > ./src/scss/AppStyles.scss
- Execute the commands below to prepend
AppStyles.scsstoApp.js
echo "
import './scss/AppStyles.scss';
import {Navbar, NavDropdown, Nav} from 'react-bootstrap';
`cat ./src/App.js`" > ./src/App.js
Add Navbar
- Modify the return value of
App.jsto reflect thejsxblock below
<Navbar collapseOnSelect expand="lg" bg="dark" variant="dark">
<Navbar.Brand>NEAR-ReactJs Application</Navbar.Brand>
<Navbar.Toggle aria-controls="responsive-navbar-nav" />
<Navbar.Collapse id="responsive-navbar-nav">
<Nav className="me-auto">
</Nav>
<Nav>
<Nav.Link>
Login
</Nav.Link>
</Nav>
</Navbar.Collapse>
</Navbar>
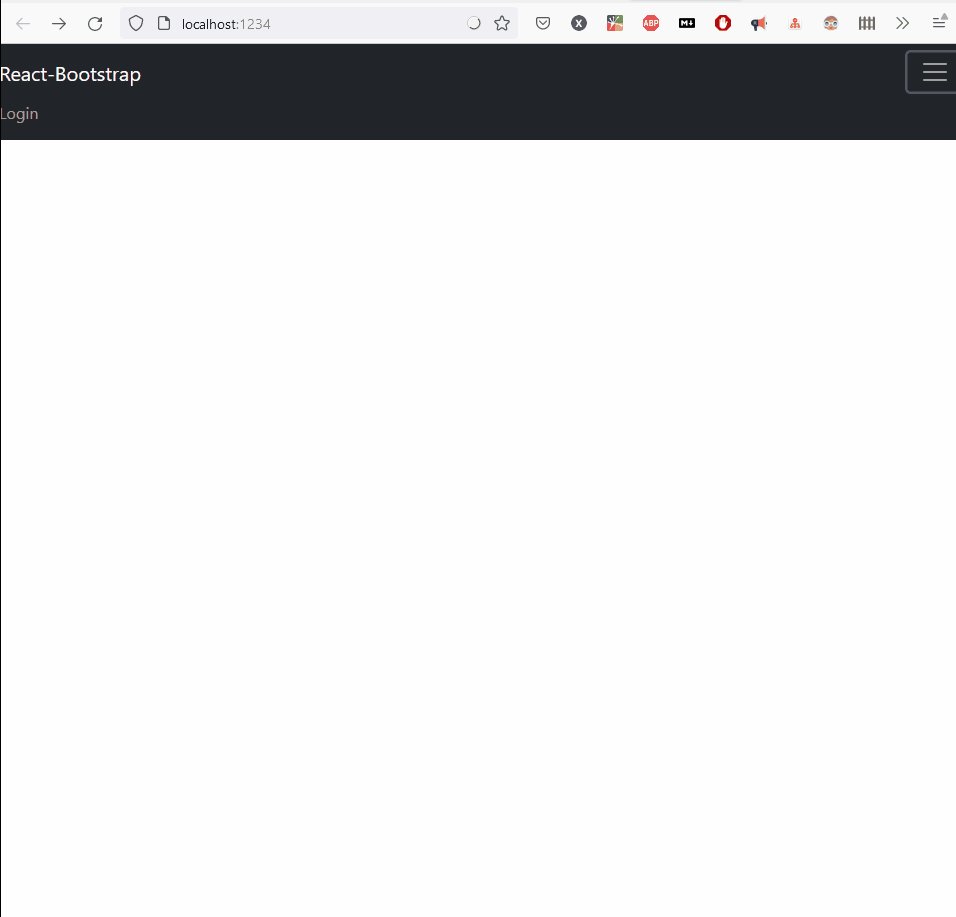
- View the application at
localhost:1234to verify that that the client’s view changes respectively.
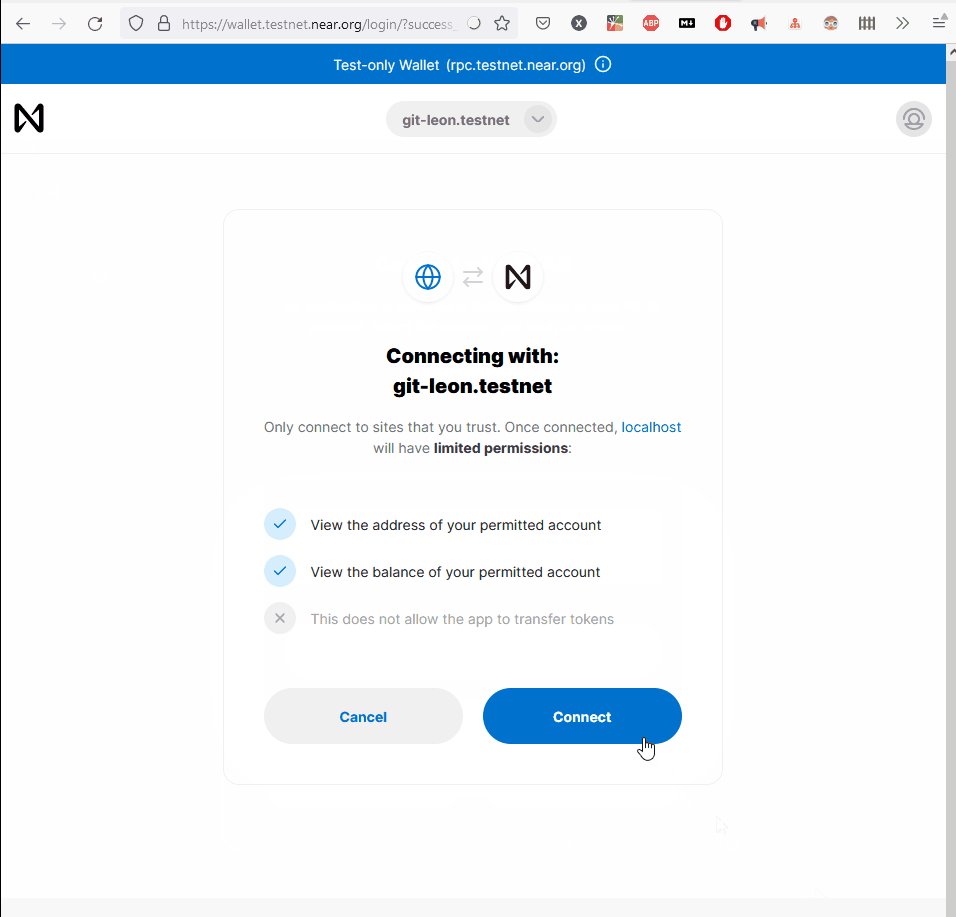
Add Login Feature
- Modify the
Nav.Linktag of the return value ofsrc/App.jsto reflect thejsxblock below
<Nav.Link onclick={
(window.accountId==='') ?
login :
logout
}>
{
(window.accountId==='') ?
'Login' :
'Logout'
}
</Nav.Link>
Creating Metadata
- Execute the command below to create a new file named
./src/components/Metadata.js
mkdir -p ./src/components; echo "
import {React, useState, useEffect} from 'react';
import {Table} from 'react-bootstrap';
" > ./src/components/Metadata.js